腾讯云虚拟直播自定义虚拟直播间 UI_音视频解决方案_同尘科技
本文主要讲解如何通过修改虚拟直播间的链接,实现改变虚拟直播间页面 UI 的功能。
| UI 自定义修改点 | 效果 | 修改方法 |
| 腾讯云 Logo | 隐藏腾讯云 Logo | 在虚拟直播链接结尾增加 &type=xxx |
| 登入页面背景图 | 替换登入页面的背景图片 | 在虚拟直播链接结尾增加 &bg=新背景图片 URL |
| 腾讯云操作指引 | 默认显示/默认不显示 | 在虚拟直播链接结尾增加 &guide=hide 或 &guide=show |
| 麦克风图标 | 默认显示/默认不显示 | 在虚拟直播链接结尾增加 &micButton=hide 或 &micButton=show |
| 摄像头图标 | 默认显示/默认不显示 | 在虚拟直播链接结尾增加 &cameraButton=hide 或 &cameraButton=show |
以上修改方法可以组合使用,例如在虚拟直播链接结尾增加 &micButton=hide&cameraButton=hide,启动后将同时隐藏麦克风和摄像头图标。
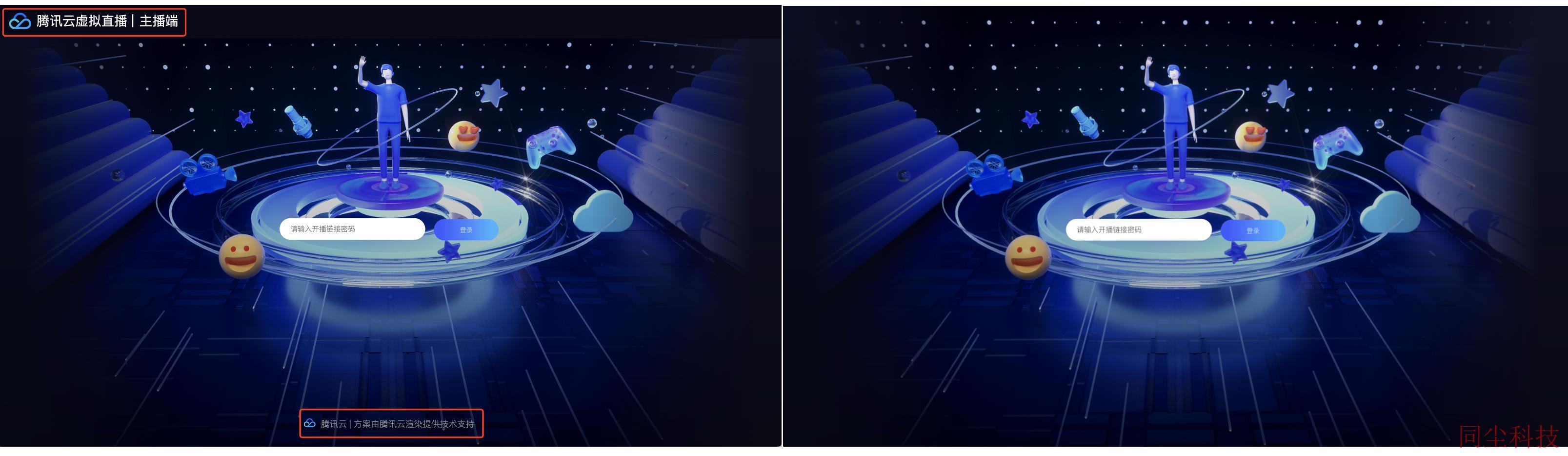
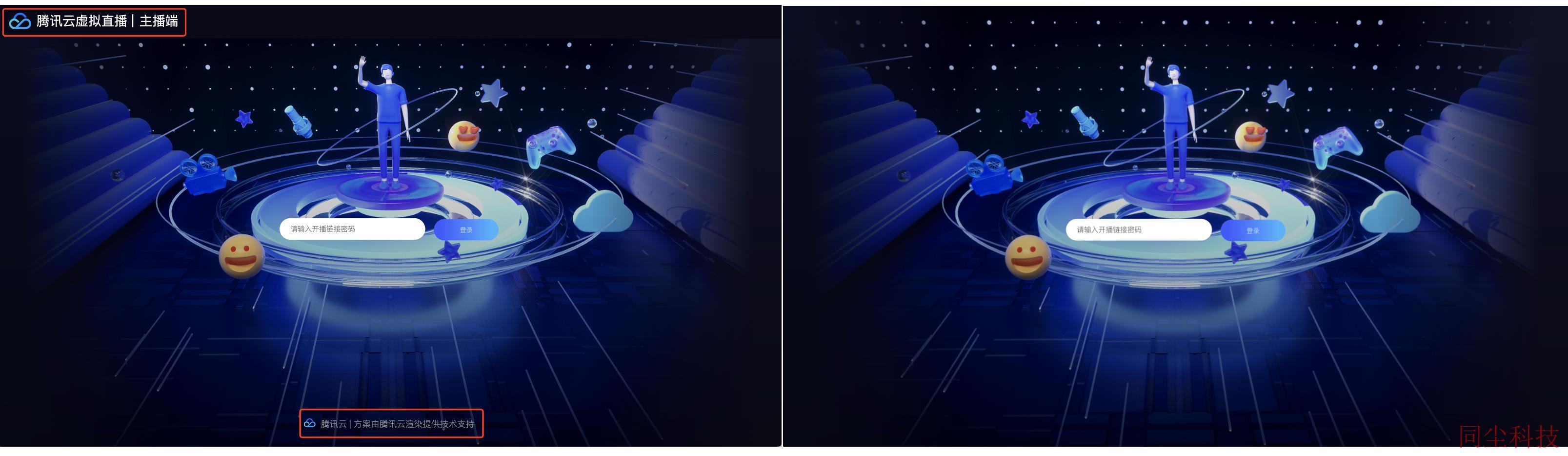
显示/隐藏腾讯云 Logo
在生成的虚拟直播链接结尾,增加 &type=xxx ,按下回车键重新访问页面。可以看到原本左图的腾讯云相关 Logo 文字被隐藏,呈现右图的效果。

替换登入页面背景图
在生成的虚拟直播链接结尾,增加 &bg=新背景图片 URL ,按下回车键重新访问页面。可以看到原本左图的背景图片被替换,呈现右图的效果。
显示/隐藏腾讯云操作指引
在生成的虚拟直播链接结尾,增加 &guide=hide ,按下回车键重新访问页面。可以看到原本左图的操作指引图标被隐藏,呈现右图的效果。
显示/隐藏麦克风图标
在生成的虚拟直播链接结尾,增加 &micButton=hide ,按下回车键重新访问页面。可以看到原本左图的麦克风图标被隐藏,呈现右图的效果。
显示/隐藏摄像头图标
在生成的虚拟直播链接结尾,增加 &cameraButton=hide ,按下回车键重新访问页面。可以看到原本左图的摄像头图标被隐藏,呈现右图的效果。
对音视频的解决方案有疑惑?想了解解决方案收费? 联系解决方案专家
腾讯云限时活动1折起,即将结束: 马上收藏
同尘科技为腾讯云授权服务中心,购买腾讯云享受折上折,更有现金返利:同意关联,立享优惠
阿里云解决方案也看看?: 点击对比阿里云的解决方案


暂无评论,你要说点什么吗?