腾讯云直播SDKWeb(TCPlayer)_音视频解决方案_同尘科技
本文档将介绍适用于点播和直播的 Web 播放器 SDK(TCPlayer)。此 SDK 能够快速地与您自有的 Web 应用集成,以实现视频播放功能。Web 播放器 SDK(TCPlayer)内部默认包含了部分 UI,您可以根据需要使用。
概述
Web 播放器是通过 HTML5 的 标签以及 Flash 实现视频播放。在浏览器不支持视频播放的情况下,实现了视频播放效果的多平台统一体验,并结合腾讯云点播视频服务,提供防盗链和播放 HLS 普通加密视频等功能。
协议支持
| 音视频协议 | 用途 | URL 地址格式 | PC 浏览器 | 移动浏览器 |
| MP3 | 音频 | http://xxx.vod.myqcloud.com/xxx.mp3 | 支持 | 支持 |
| MP4 | 点播 | http://xxx.vod.myqcloud.com/xxx.mp4 | 支持 | 支持 |
| HLS(M3U8) | 直播 | http://xxx.liveplay.myqcloud.com/xxx.m3u8 | 支持 | 支持 |
| | 点播 | http://xxx.vod.myqcloud.com/xxx.m3u8 | 支持 | 支持 |
| FLV | 直播 | http://xxx.liveplay.myqcloud.com/xxx.flv | 支持 | 部分支持 |
| | 点播 | http://xxx.vod.myqcloud.com/xxx.flv | 支持 | 部分支持 |
| WebRTC | 直播 | webrtc://xxx.liveplay.myqcloud.com/live/xxx | 支持 | 支持 |
说明:视频编码格式仅支持 H.264 编码。播放器兼容常见的浏览器,播放器内部会自动区分平台,并使用最优的播放方案。HLS、FLV 视频在部分浏览器环境播放需要依赖 Media Source Extensions。在不支持 WebRTC 的浏览器环境,传入播放器的 WebRTC 地址会自动进行协议转换来更好的支持媒体播放。
功能支持
| 功能\浏览器 | Chrome | Firefox | Edge | QQ 浏览器 | Mac Safari | iOS Safari | 微信 | Android Chrome | IE 11 |
| 播放器尺寸设置 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 续播功能 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 倍速播放 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 缩略图预览 | ✓ | ✓ | ✓ | ✓ | – | – | – | – | ✓ |
| 切换 fileID 播放 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 镜像功能 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 进度条标记 | ✓ | ✓ | ✓ | ✓ | ✓ | – | – | – | ✓ |
| HLS 自适应码率 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Referer 防盗链 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | – | ✓ |
| 清晰度切换提示 | ✓ | ✓ | ✓ | ✓ | – | – | – | ✓ | ✓ |
| 试看功能 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| HLS 标准加密播放 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| HLS 私有加密播放 | ✓ | ✓ | ✓ | – | – | – | Android:✓iOS: – | ✓ | ✓ |
| 视频统计信息 | ✓ | ✓ | ✓ | ✓ | – | – | – | – | – |
| 视频数据监控 | ✓ | ✓ | ✓ | ✓ | – | – | – | – | – |
| 自定义提示文案 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 自定义UI | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 弹幕 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 水印 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 幽灵水印 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 视频列表 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 弱网追帧 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
说明:视频编码格式仅支持 H.264 编码。Chrome、Firefox 包括 Windows、macOS 平台。Chrome、Firefox、Edge 及 QQ 浏览器播放 HLS 需要加载 hls.js。Referer 防盗链功能是基于 HTTP 请求头的 Referer 字段实现的,部分 Android 浏览器发起的 HTTP 请求不会携带 Referer 字段。播放器兼容常见的浏览器,播放器内部会自动区分平台,并使用最优的播放方案。例如:在 Chrome 等现代浏览器中优先使用 HTML5 技术实现视频播放,而手机浏览器上会使用 HTML5 技术或者浏览器内核能力实现视频播放。
准备工作
播放器 SDK Web端(TCPlayer)自 5.0.0 版本起需获取 License 授权后方可使用。若您无需使用新增的高级功能,可直接申请基础版 License 以继续免费使用 TCPlayer;若您需要使用新增的高级功能则需购买高级版 License。具体信息如下:
| TCPlayer 功能 | 功能范围 | 所需 License | 定价 | 授权单位 |
| 基础版功能 | 包含 5.0.0 以前版本提供的全部功能,详情见 产品功能 | 播放器 Web 端基础版 License | 0元 免费申请 | 精准域名(1个 License 最多可授权10个精准域名) |
| 高级版功能 | 基础版功能、VR 播放、安全检查 | 播放器 Web 端高级版 License | 399元/月 立即购买 | 泛域名(1个 License 最多可授权1个泛域名) |
说明:1. 播放器 Web 端基础版 License 可免费申请,申请后有效期默认1年;在有效期剩余时间小于30天时,可免费续期。2. 为方便本地开发,播放器不会校验 localhost 或者 127.0.01,因此申请 License 时不需要申请这类本地服务域名。
集成指引
通过以下步骤,您就可以在网页上添加一个视频播放器。
步骤1:在页面中引入文件
播放器 SDK 支持 cdn 和 npm 两种集成方式:
1. 通过 cdn 集成
在本地的项目工程内新建 index.html 文件,html 页面内引入播放器样式文件与脚本文件:
建议在使用播放器 SDK 的时候自行部署资源,单击下载播放器资源。部署解压后的文件夹,不能调整文件夹里面的目录,避免资源互相引用异常。
如果您部署的地址为 aaa.xxx.ccc,在合适的地方引入播放器样式文件与脚本文件,自行部署情况下,需要手动引用资源包文件夹 libs 下面的依赖文件,否则会默认请求腾讯云 cdn 文件。
2. 通过 npm 集成
首先安装 tcplayer 的 npm 包:
npm install tcplayer.js
导入 SDK 和样式文件:
import TCPlayer from 'tcplayer.js';import 'tcplayer.js/dist/tcplayer.min.css';
步骤2:放置播放器容器
在需要展示播放器的页面位置加入播放器容器。例如,在 index.html 中加入如下代码(容器 ID 以及宽高都可以自定义)。
说明:播放器容器必须为标签。示例中的player-container-id为播放器容器的 ID,可自行设置。播放器容器区域的尺寸,建议通过 CSS 进行设置,通过 CSS 设置比属性设置更灵活,可以实现例如铺满全屏、容器自适应等效果。示例中的preload属性规定是否在页面加载后载入视频,通常为了更快的播放视频,会设置为auto,其他可选值:meta(当页面加载后只载入元数据),none(当页面加载后不载入视频),移动端由于系统限制不会自动加载视频。playsinline和webkit-playsinline这几个属性是为了在标准移动端浏览器不劫持视频播放的情况下实现行内播放,此处仅作示例,请按需使用。设置x5-playsinline属性在 TBS 内核会使用 X5 UI 的播放器。
步骤3:播放器初始化
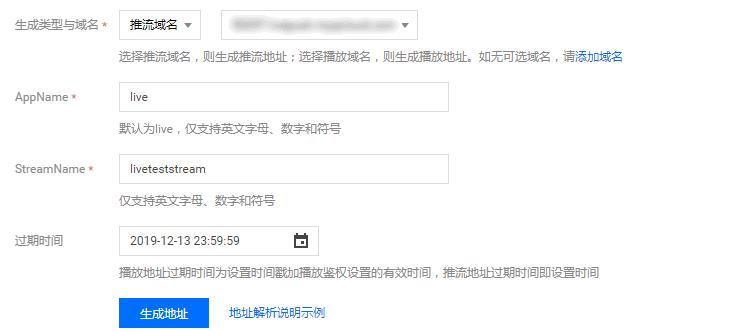
页面初始化后,即可播放视频资源。播放器同时支持点播和直播两种播放场景,具体播放方式如下:点播播放:播放器可以通过 FileID 播放腾讯云点播媒体资源,云点播具体流程请参见 使用播放器播放 文档。直播播放:播放器通过传入 URL 地址,即可拉取直播音视频流进行直播播放。腾讯云直播 URL 生成方式可参见 自主拼装直播 URL。通过 URL 播放(直播、点播)通过 FileID 播放(点播)在页面初始化之后,调用播放器实例上的方法,将 URL 地址传入方法。
var player = TCPlayer('player-container-id', { sources: [{ src: 'path/to/video', }], licenseUrl: 'https://license-url',}); // player-container-id 为播放器容器 ID,必须与 html 中一致
// player.src(url); // url 播放地址
在 index.html 页面初始化的代码中加入以下初始化脚本,传入在准备工作中获取到的 fileID(媒资管理)中的视频 ID 与 appID(在账号信息>基本信息中查看)。
var player = TCPlayer('player-container-id', { // player-container-id 为播放器容器 ID,必须与 html 中一致 fileID: '3701925921299637010', // 请传入需要播放的视频 fileID(必须) appID: '1500005696' // 请传入点播账号的 appID(必须) //私有加密播放需填写 psign, psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436 psign:'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTUwMDAwNTY5NiwiZmlsZUlkIjoiMzcwMTkyNTkyMTI5OTYzNzAxMCIsImN1cnJlbnRUaW1lU3RhbXAiOjE2MjY4NjAxNzYsImV4cGlyZVRpbWVTdGFtcCI6MjYyNjg1OTE3OSwicGNmZyI6InByaXZhdGUiLCJ1cmxBY2Nlc3NJbmZvIjp7InQiOiI5YzkyYjBhYiJ9LCJkcm1MaWNlbnNlSW5mbyI6eyJleHBpcmVUaW1lU3RhbXAiOjI2MjY4NTkxNzksInN0cmljdE1vZGUiOjJ9fQ.Bo5K5ThInc4n8AlzIZQ-CP9a49M2mEr9-zQLH9ocQgI', licenseUrl: 'https://license-url',});
注意:要播放的视频建议使用腾讯云转码,原始视频无法保证在浏览器中正常播放。
步骤4: 更多功能
播放器可以结合云点播的服务端能力实现高级功能,比如自动切换自适应码流、预览视频缩略图、添加视频打点信息等。这些功能在 播放长视频方案 中有详细的说明,可以参考文档实现。此外,播放器还提供更多其他功能,功能列表和使用方法请参见 功能展示 页面。
对音视频的解决方案有疑惑?想了解解决方案收费? 联系解决方案专家
腾讯云限时活动1折起,即将结束: 马上收藏
同尘科技为腾讯云授权服务中心,购买腾讯云享受折上折,更有现金返利:同意关联,立享优惠
阿里云解决方案也看看?: 点击对比阿里云的解决方案




暂无评论,你要说点什么吗?